Fique por dentro das principais tendências em Webdesign, UX e UI para 2018, 2019 e 2020!
Quando pensamos nas tendências em webdesign, UX e UI para o futuro descobrimos a quantidade de novidades, inovações e releituras que estão vindo com tudo. Qualquer profissional bem informado deve estar no mínimo preocupado tentando decidir o que utilizar, qual conhecimento aprimorar, que demandas abraçar. São tecnologias, estilos gráficos, conteúdos, novas linguagens e muito mais que entrarão nas discussões sobre desenvolvimento e design na web para os próximos tempos.
Não se preocupe mais, fizemos uma seleção especial das principais tendências em webdesign, UX e UI que dominarão a cena em 2018, 2019 e 2020. Tudo isto para você descobrir o que precisa antes do ano virar e ficar afiado para os novos tempos Vamos lá!
Design Simples e Funcional: Padrões, Linhas e Formas geométricas
O Design em si tem a simplicidade como um “mantra” a ser perseguido, então o futuro continua, cada vez mais, buscando conceber canais e sites simples (diferente de simplista, não confunda), voltados ao usuário e com funcionalidades potentes, otimizados para dispositivos móveis e totalmente focados na experiência. Os sites de 2018 em diante apresentarão novíssimos formatos, estilos inovadores e tecnologias aplicadas, are you ready?
Usando conteúdos, formas e padrões mistos na página, ótimos resultados são possíveis. Em primeiro lugar cuide muito bem da aparência, das funcionalidades e da construção de um layout bem resolvido. Estes são os primeiros aspectos a serem percebidos por alguém. O design planificado e o design de superfície serão combinados com elementos decorativos e formas simples. O design 2D continua a existir; ainda assim, muitas animações 3D, imagens em 360º e realidade aumentada estão chegando com tudo, então lembre-se… Um dos segredos das tendências em webdesign, UX e UI no futuro é o equilíbrio pequeno padawan, não exagere.
Imagens e Conteúdos
Outra forte questão que domina as tendências em webdesign, UX e UI para os próximos anos é o design gráfico que será “redescoberto”, relembrado e muito valorizado como sendo a base para o webdesign. Portanto, supomos que veremos ilustrações e artes digitais ganhando mais popularidade. Temas mais artesanais, grafismos livres e abstrações já dominam os materiais impressos e agora invadirão a web. Ainda mais com a facilitação e acessibilidade dos profissionais em plataformas digitais. Assim como os ícones artísticos em linha, fugindo um pouco do padrão simetrizado, o desenho de contorno continuará a ser utilizado em 2018. Principalmente em função de seu desempenho funcional e das vetorizações SVGs (outra grande aposta).
Quanto à tendência de fotos e imagens? Continuam relevantes, principalmente para sites e-commerce e marketplaces que precisam mostrar o que querem vender. Os motivos são lógicos: mais de 60% dos usuários acreditam que o fator decisivo de uma compra são as imagens e fotos únicas de produtos, de modo que as lojas devem dar-lhes máximo destaque. Mude sua atenção para imagens gráficas originais e únicas.
É o valor da sua individualidade que certamente irá te destacar na web!
Animações Avançadas e Deslocamento
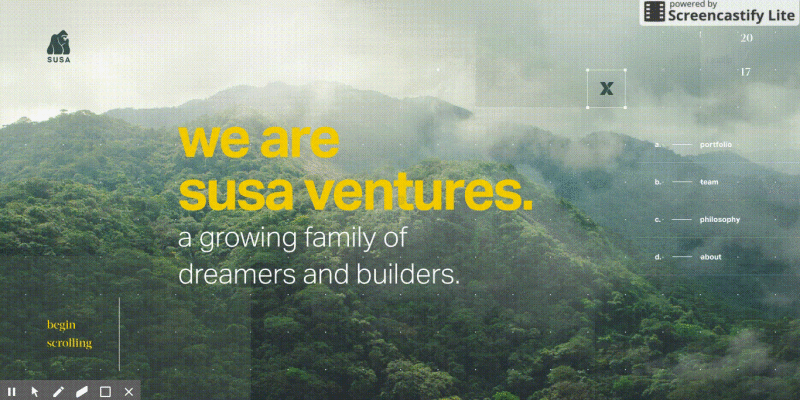
As animações, rolagens e gatilhos também fazem parte das tendências em webdesign, UX e UI do futuro e incentivam os usuários a manter a interação. Para baixo e para cima, para um lado e para o outro, claro! Estes elementos interativos aumentam muito o engajamento. Aqui está um excelente exemplo de animação ativada por rolagem da Apple.
Gatilhos de animação não são novos, mas eles começaram a ser usados de forma inovadora. As melhores animações ativadas por rolagem são minimalistas, educacionais e estratégicas, projetadas para aumentar as conversões e prender a atenção do usuário. Elas dão leveza ao site. Em vez de ter uma coleção de botões e menus, seu site pode transmitir uma experiência verdadeiramente única e memorável.
Atualmente, os objetos animados estão literalmente em todos os lugares: em logotipos, ícones de sites e aplicativos, as transições entre os estados de objetos na interface e em todas as redes sociais. Recursos de vídeos, Parallaxs, GIFs, continuam em alta e devem ser muito bem estudados.
O vídeo em segundo plano e a GIF de qualidade superior, trabalhando em um ciclo contínuo, oferecem um prazer visual real e suave para nossos olhos, são considerados como uma forma popular de adicionar algum drama e movimento às páginas e retém com sucesso a atenção dos visitantes por um longo período de tempo.
Não vamos esquecer das imagens em 360º e algumas animações de realidade virtual que serão cada vez mais comuns!
Vetores e Gráficos Escaláveis (SVGs)
Embora não sejam novos, você pode esperar que este formato gráfico ultrapasse formatos de arquivos mais tradicionais, como PNG, GIF e JPG. Isto porque são imagens vetoriais e não pixels, o que lhes dá muitas vantagens. Eles são incrivelmente escaláveis (mantendo sua qualidade), o que significa que eles não afetarão a velocidade da página quando animados, porque eles não exigem solicitações HTTP. Os SVGs são essenciais para fornecer experiências multimídia de qualidade para usuários no futuro (visualizações de 360 graus, imagens 3D e Cinemagraphs).
Extensões antigas e conhecidas como PNGs, JPGs e até algumas GIFs começarão a ser coisas do passado. O futuro requer atenção à qualidade das imagens e à sua acessibilidade. SVGs serão a extensão funcional número 1, mais popular e merecerá estar lado a lado com outros itens de tendências em webdesign, UX e UI. Fácil de dimensionar e sem perda de qualidade.
Além disso, o tamanho dos arquivos SVG é, em muitos aspectos, muito aceitável. Este será o melhor formato para elementos gráficos.
Quanto aos softwares, o Sketch deslocará um pouco o Photoshop. O Sketch até agora facilita e simplifica o layout do site. Sua funcionalidade superou em grande parte o Photoshop, e acreditamos que, a partir de 2018, a diferença se tornará muito mais significativa, pois a Adobe perderá parte dos usuários – Webdesigners e UI Designers.
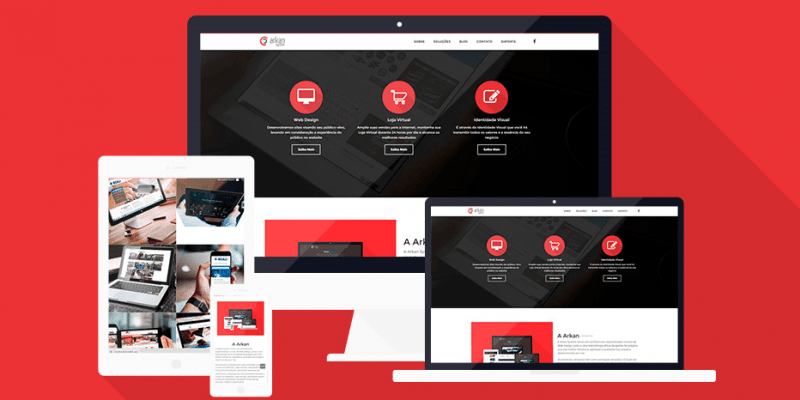
Design Responsivo X Mobile First
“Em 2016, 43,6% do tráfego de todos os sites em todo o mundo foi gerado através de telefones celulares, ante 35,1% no ano anterior”.(Statista)
É verdade que a importância e a tendência em webdesign,UX e UI amigáveis para dispositivos móveis vem aumentando nos últimos anos e isso não parece desacelerar em breve. Agora, no primeiro semestre de 2018, o Google lançará o seu Indicador de Mobile-First , colocando mais importância na versão móvel do seu site, tornando-o o primeiro a ser visto nos resultados da pesquisa.
Seu site deve ter um design amigável para dispositivos móveis se quiser ser achado facilmente pelo Google.
Embora a revolução UX tenha ocorrido por quase uma década, só recentemente foi implementada em uma escala maior. Esperamos nos próximos anos que as tendências em webdesign, UX e UI sobre a experiência do usuário continuem expandindo para incluir novas formas de tecnologia, como Realidade Aumentada e Realidade Virtual.
As Páginas Móveis Aceleradas (AMP) também estão se tornando mais importantes. Se você ainda não soube sobre a AMP, é um padrão de codificação de código aberto para editores que lhes permitem carregar seus sites rapidamente no celular. Os sites móveis tradicionais podem ser um pouco complicados, mas a AMP aumenta a experiência do celular ao remover o código, usando recursos externos para arquivos de mídia e executando scripts em paralelo para permitir que as páginas sejam carregadas instantaneamente.
Se você está projetando um novo site ou adaptando qualquer site existente, a AMP é uma obrigação para o futuro. Nenhum cliente potencial gosta de uma página que carrega devagar e você não quer empurrar seus clientes para um dos seus concorrentes (mais rápidos).
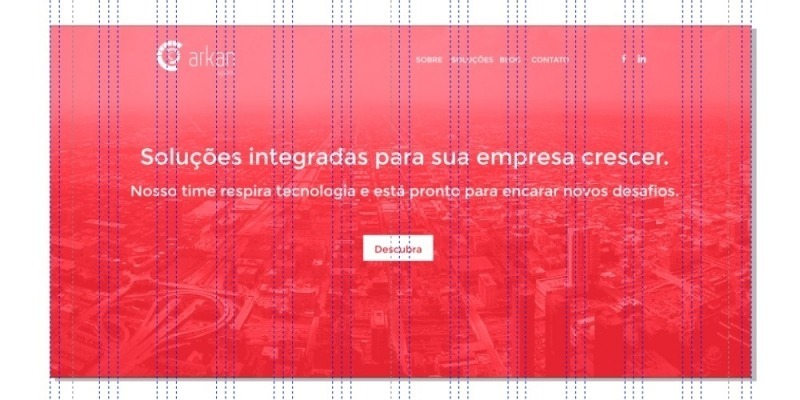
Grids Irregulares X Elementos fixos
As grids fornecem uma maneira fácil para os designers “amarrarem” todos os elementos de suas páginas da web, dando a cada página um tema e facilitando a navegação. Tem sido sempre uma teoria básica em design, mas houve uma mudança na forma como elas estão sendo usadas.
Muitos sistemas de gerenciamento de conteúdo, incluindo plataformas populares como o WordPress, usam o design de grids como base de seus modelos. Em março de 2017, a CSS Grid foi introduzido para oferecer aos designers mais opções. nos próximos anos, veremos uma mudança em direção a designers que usam espaço mais neutro e layouts mais irregulares para um estilo de design ultramoderno. Os estilos simples que incluem o uso de espaços em branco (ou espaço negativo) tornam o conteúdo destacado para que seja mais fácil de ler e navegar. Estes estilos também são mais fáceis nos olhos, incentivando os usuários a permanecer mais tempo em seu site.
Você sabe que seus usuários leem da esquerda para a direita, mas você pensou sobre o fato de seus usuários se acostumarem a clicar na parte inferior de seus smartphones ou aplicativos móveis para navegar?
Uma vez que o design de Apps Mobiles são muito importantes para tendências em webdesign, UX e UI modernos, os desenvolvedores de sites estão começando a fazer itens de menu flexíveis rolarem da parte inferior do site, em direção ao topo das páginas do site. Os aplicativos da web progressivos são um pouco responsáveis por essa evolução de design, à medida que os desenvolvedores começam a projetar visando funcionalidades e experiências modernas.
Aplicativos Web Progressivos
Os aplicativos compõem uma grande parte do tempo de mídia móvel, e os designers da Web começaram a tomar conhecimento e misturando o melhor dos comportamentos da web e do aplicativo. Essa criação híbrida é referida como um Aplicativo Web Progressivo . A partir do ano que vem, veremos uma tendência na atualização de sites para adicionar elementos como transições de páginas animadas, notificações push e ecrãs de splash. Alguns sites como Medium , já estão lá, oferecendo aplicativos que são facilmente acessíveis com um clique. Esses aplicativos continuarão a evoluir para atender aos gostos personalizados de cada usuário.
Eles são úteis para os usuários desde a primeira visita em uma guia do navegador, não é necessária nenhuma instalação. À medida que o usuário cria progressivamente um relacionamento com o aplicativo ao longo do tempo, torna-se cada vez mais poderoso. Ele carrega mais rápido, mesmo em redes escamosas, envia notificações de envio relevantes, tem um ícone na tela inicial e carrega como uma experiência de nível superior e tela cheia.
Fontes BOLD, Cores Brilhantes e Degradês
Vamos usar cores vibrantes! A transição de cores está entre as tendências contemporâneas no design moderno portanto são tendências em webdesign, UX e UI também. O Instagram decidiu pela primeira vez mudar imagens e logotipos corporativos. Eles mudaram as cores planas para gradientes multicoloridos de transição. Logos, botões e outros elementos têm um novo estilo. Esta é a tendência de 2017 e ela continuará a ser usada em 2018 em diante. É importante misturar cores com um contraste “correto” para evitar tragédias, então consulte um designer.
Para complementar estes estilos modernos, você precisará de um tipo de letra que se destaque. Os estilos de fonte em negrito ou Bold ajudam os usuários a se concentrarem em seu conteúdo, enquanto o espaço em branco facilita a leitura e a navegação. Juntos, eles são um complemento perfeito. Como as pessoas geralmente só gastam alguns segundos, até alguns minutos, olhando suas páginas, você precisa chamar sua atenção com cores e projetos que se destacam e sejam de fácil e rápida leitura. O objetivo é criar uma experiência agradável para o usuário e assim mantê-lo no seu site o maior tempo possível e eventualmente convertê-lo em cliente.
Em 2018, 2019 e 2020, também veremos essas fontes e cores tomando o lugar das imagens. Isso faz sentido especialmente para o celular. Ao contrário das imagens, que reduzem as páginas, a ampliação do tamanho da sua tipografia não afetará o desempenho. Ele também cria linhas mais limpas na sua página que ajuda seu pop-up de chamadas para ação. Botões grandes, slides e banners e imagens clicáveis estão ficando fora do estilo e deixando espaço para grandes expressões tipográficas.
Aprendizado de Máquinas e Inteligência Artificial
Conectividade Internet de Coisas
A conexão de serviços na Internet tem sido uma grande tendência em 2017, e continuará neste caminho em 2018 em diante. Os dispositivos IoT podem incluir objetos tão simples como um refrigerador e tão complicado quanto uma turbina de maré. Essas “coisas” usam arrays de sensores e processamento do lado do servidor para receber e atuar em seus ambientes. As APIs que permitem que os desenvolvedores web se conectem e se comuniquem com esses dispositivos estão sendo criadas atualmente, levando a uma interconectividade ainda maior nos próximos anos.
Imagine tendências em webdesign, UX e UI que projetem o desempenho de seus canais e interfaces para uma quantidade de dispositivos e “coisas” que vão muito além dos utilizados atualmente.
Redes Sociais Profissionais e Aumento das Micro Interações
Várias de redes sociais tornaram as micro interações extremamente populares. Os usuários adoram poder usar e enviar uma variedade de reações a postagens e em mensagens privadas, do tradicional like (curtir) dos posts, até uma enxurrada de corações animados que você testemunha quando compartilha emojis e emoticons em mensagens privadas do Facebook, por exemplo. Mais atualmente na própria time-line (linha do tempo) é possível visualizar micro interações diversas apenas inserindo palavras como “parabéns” ou “amizade” em atualizações de publicação. Elas permitem ao usuário interagir com outras pessoas sem recarregar a página.
Isso é diferente da experiência tradicional do usuário do site estático, que exige que os usuários recarreguem páginas para algumas interações, como enviar uma revisão. Pode até parecer um inconveniente menor, mas estas situações criam um speed bump (obstáculo, lombada) para os clientes que farão com que alguns deles saiam da página, o que significa perder potenciais conversões. As micro interacções ajudam a nivelar estes níveis de velocidade e proporcionar aos usuários interações mais ricas.
O uso de micro interações em seu site em 2018 permitirá que os usuários se comuniquem em tempo real e aumente a velocidade e a conectividade que eles esperaram em um mundo conectado.
Então, em se tratando de redes sociais, usar de estratégias de marketing ou simplesmente estar nos canais certos, aqueles mais profissionais ou conectados com certos nichos de profissões será fundamental. O mais popular Behance e o Dribbble serão mais poderosos e definitivos para quem precisa se promover. Seus projetos nessas redes sociais aumentarão significativamente o reconhecimento de sua marca. Em 2018, 2019 e 2020, o plano continuará ser seguir as principais redes sociais profissionais.
Para finalizar queridos amigos, vale ressaltar que o design em si é uma das fases mais importantes e portanto uma das principais tendências em webdesign, UX e UI para 2018, 2019 e 2020. Fazendo parte integral do planejamento e da execução de todas as tendências acima citadas, o design representa em média apenas 30% do tempo total de um projeto, é o responsável por aprovações antecipadas em 70% do tempo, ele também evita mais de 50% dos erros retrabalhos comuns de projetos e costuma super valorizar projetos em até 500% quando bem utilizado.
Gostou? Quer saber mais sobre estes assuntos ou obter mais dicas? Visite nosso Blog!
A Arkan busca a cada dia ampliar e divulgar seus conhecimentos agregando novas tecnologias e experiências a seu portfólio de produtos, serviços e clientes, mantendo-se assim atualizada com as últimas soluções disponíveis no mercado, oferecendo de maneira orientada e personalizada, soluções que venham de encontro a suas necessidades.
Para conhecer melhor nossas soluções clique aqui.
Seja mais, seja Arkan System!
(Fontes utilizadas: Digital Marketing Institute, Merehead)